gatsbyjs製ブログの記事をgoogle検索にヒットさせる
February 11, 2020
ブログを作ったはいいものの自分のブログがGoogle検索にヒットしません。
Google検索にて、 site:[ blog url ]と検索するとサイトが見つからないことを確認することができます。当サイトの場合は、site:tesshus-blog.netlify.com/と検索してサイトが見つからないことが確認できました。
調査して見たところ、サイトが新しく、リンクが少ない場合は、Googleのクローラーがサイトを発見できない場合があるそうです。 自分が書いた記事がgoogleの検索にヒットするためには、sitemapを作り、Google Search Consoleに報告する必要があります。
GatsbyJsでは、 gatsby-plugin-sitemapというプラグインが用意されており、こちらのプラグインを使うことで簡単にsitemapを作ることができます。
1. gatsby-plugin-sitemapを使って、sitemapを作成
1-1. インストール
プラグインの細かい設定はこちらから確認できます。 ブログのディレクトリーにて、以下のコマンドを実行します。
$ npm install --save gatsby-plugin-sitemap1-2. 設定
gatsby-config.jsに下記を追加します。
plugins: [
・・・,
+ `gatsby-plugin-sitemap`,
]1-3. 確認
デプロイ後、[site url]/sitemap.xmlを開くとsitemap.xmlが確認できます。 当サイトの場合は、https://tesshus-blog.netlify.com/sitemap.xml から確認できます。

2. 作成したsitemapをGoogle Search Consoleに登録
2-1. Google Search Consoleにブログを登録
Google Search Consoleにサイトを登録するには、サイトの所有権を証明しなければなりません。Gatsby製サイトをGoogle Seach Consoleに登録する方法はこちらを参考にしてください。
2-2. sitemapを登録
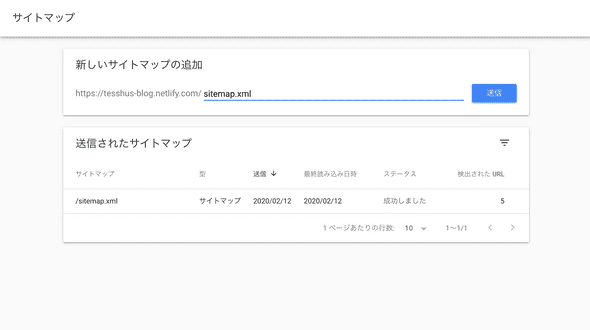
プロパティに登録ができたら、sitemapを登録します。 Google Search Consoleの左側のナビゲーションにインデックス/サイトマップをクリックし、サイトマップ登録画面に遷移します。
sitemap.xmlと入力し、送信ボタンを押下すると、sitemapの登録が完了します。

ちなみに、私は登録一発目はなぜかサイトマップの取得が失敗したというエラーメッセージが表示されました。 しかし、次の日もう一度試して見たところ、問題なく取得することができました。 理由はわかりませんが、一度失敗した場合は、時間を置いてもう一度やってみるといいかもしれません。
3. 確認
Google検索にて、site:[site url]というキーワードで検索し、サイトが検索にヒットするか確認します。
私の場合は、site:http://tesshus-blog.netlify.com/というキーワードで検索をします。
検索にヒットすることが確認できました。イェーイ✌️
