gatsbyJs製のブログにgoogle analyticsを導入する
February 10, 2020
せっかくblogを作ったので、どの記事がどれくらいの人に読まれたのか知ることができるように、google analyticsを導入しました。ブログを続けるモチベーションにも繋がるといいなと思っています。
所要時間は10分くらいでした。
1. google analyticsからトラッキングコードを取得
サイトにトラッキングコードというものを埋め込んで、google analyticsの方から分析ができるようにしているそうです。
こちらのサイトを参考にUAから始まるトラッキングコードを取得しました。
僕は以前google analyticsを適当にいじって色々作ったことがあるせいか、上記のサイトが紹介してくれている手順にあるサイトに飛んでもお申し込みサイトにたどり着けませんでした。
僕は下記手順でトラッキングコードまでたどり着けました。
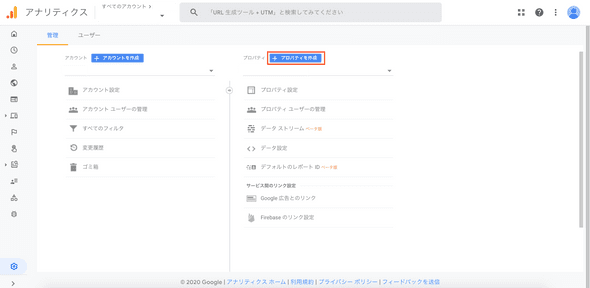
google analyticsの設定画面を開くと、新しいプロパティが作成できます。 下記の画像にあるプロパティを作成ボタンを押して、適当に入力していくと、トラッキングコードが取得できます。

2. トラッキングコードをサイトに埋め込む
gatsbyjsがgoogle analyticsが簡単に使えるようにgatsby-plugin-google-analyticsというpluginを用意してくれているのでそれを使います。 pluginの詳細はこちらから確認できます。
ブログのテンプレートを使っている場合、すでにgatsby-plugin-google-analytics pluginがインストールされているものもあります。 その場合は、gatsby-config.jsに下記の修正を加えれば作業終了です。
{
resolve: `gatsby-plugin-google-analytics`,
options: {
+ trackingId: `UA-********-*`,
},
},gatsby-plugin-google-analyticsプラグインが導入されていない場合は、インストールが必要です。
$ npm install --save gatsby-plugin-google-analyticsインストールができたら、gatsby-config.jsにプラグインの情報を記述します。
plugins: [
・・・
+ {
+ resolve: `gatsby-plugin-google-analytics`,
+ options: {
+ trackingId: `UA-********-*`,
+ }
+ }
]3. 確認
デプロイしたら、google analyticsに行って確認してみましょう。 僕は自分で自分のサイトを弄り回して、google analyticsを見たらアクティブユーザーが1人(自分)になってました。イェーイ✌️